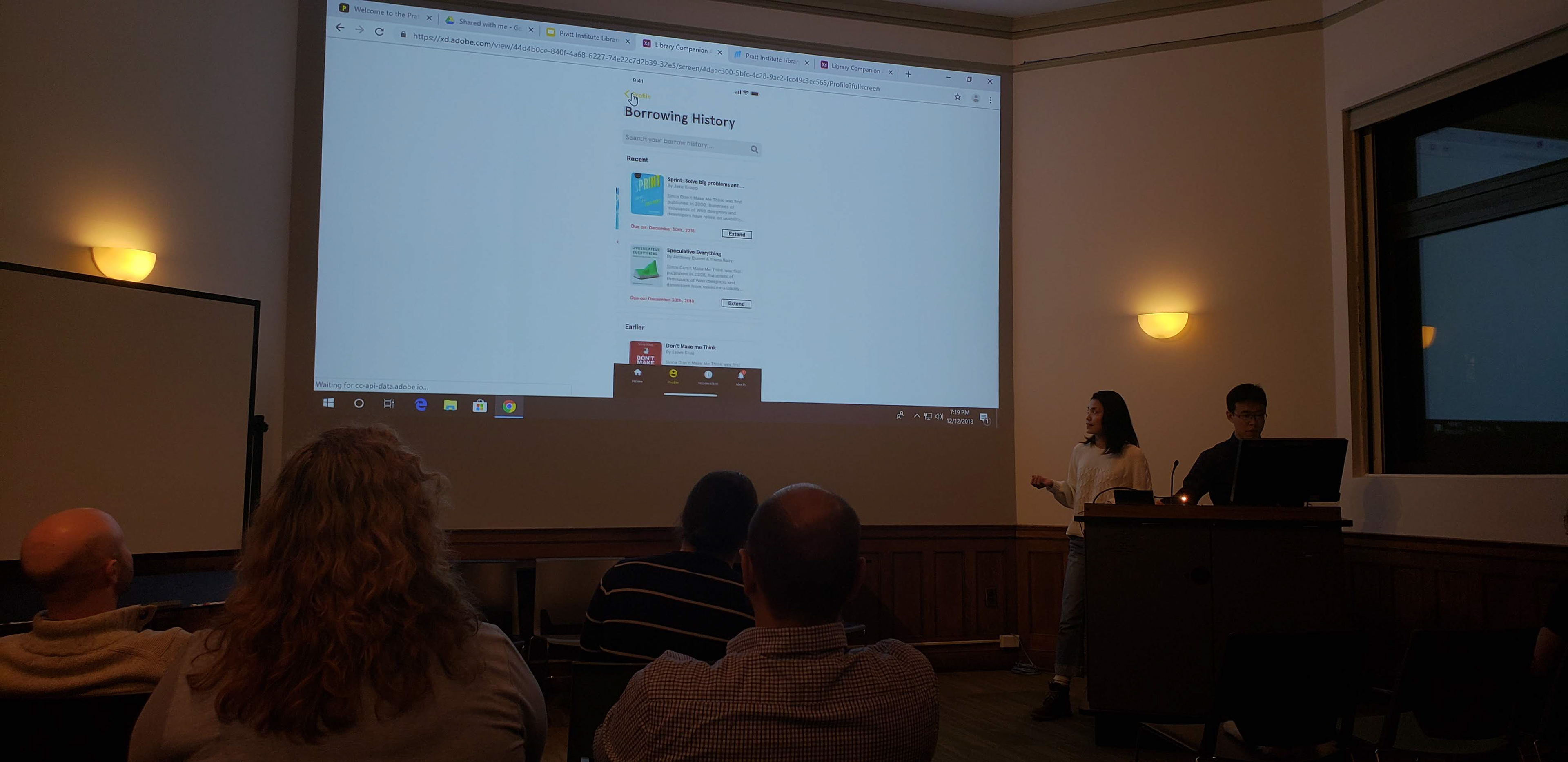
This UX/UI Design project was delivered for the client -
Pratt Institute Libraries. The aim of this project was to improve the experience for the patrons of the library, thereby encouraging them to use the many services and resources offered by the Pratt Institute Libraries.
Established in 1887, Pratt Institute is a leading Architecture, Art and Design school, having campuses both in Manhattan and Brooklyn, New York. Pratt Institute has libraries on both locations as well, which are very well established and there to support students and staff to provide an excellent learning and teaching experience.
The mission of the Pratt Institute Libraries is to provide outstanding service and access to a resource-rich environment that facilitates critical thinking and creative teaching and learning in the Pratt community.
Disciplines & Tools
Stakeholder Interviews, User Research (Interviews + Surveys) & Analysis, Persona Creation, User Experience Design (UI/UX), Interaction Design, Prototyping, In-person User Testing, Adobe XD, Marvel, InVision, Balsamiq
My Role & Team
My role for this project was that of a UI/UX Designer working with two teams.
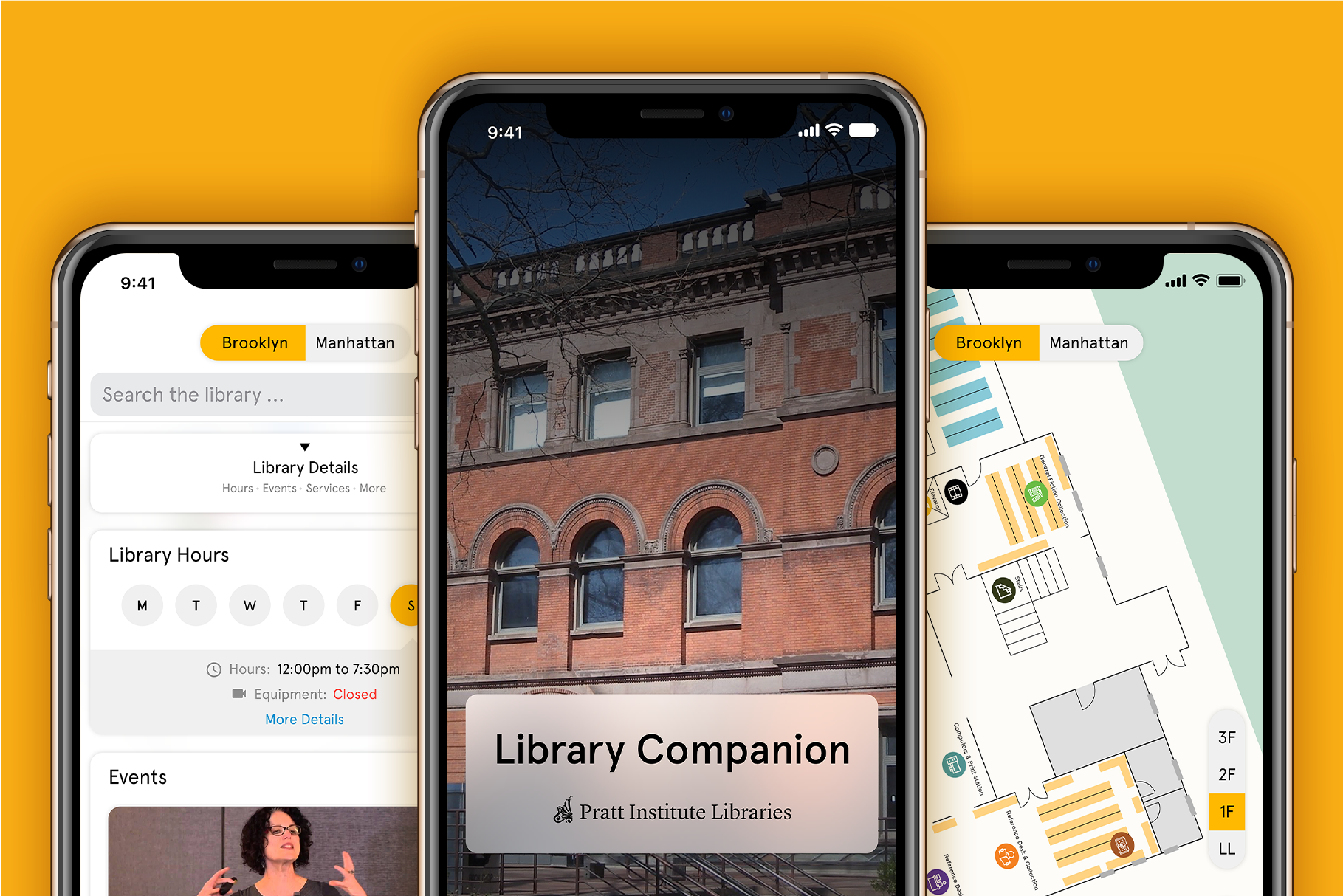
The first team I worked with consisted of Alexandra Srp, Armando Garcia and Naman Sehgal and our focus was User Research & Analysis. The second team I worked with consisted of Hanyu Zhang and Dilasha Jain and we focused on designing the Pratt Institute Library Companion App (iOS).
My responsibilities were -
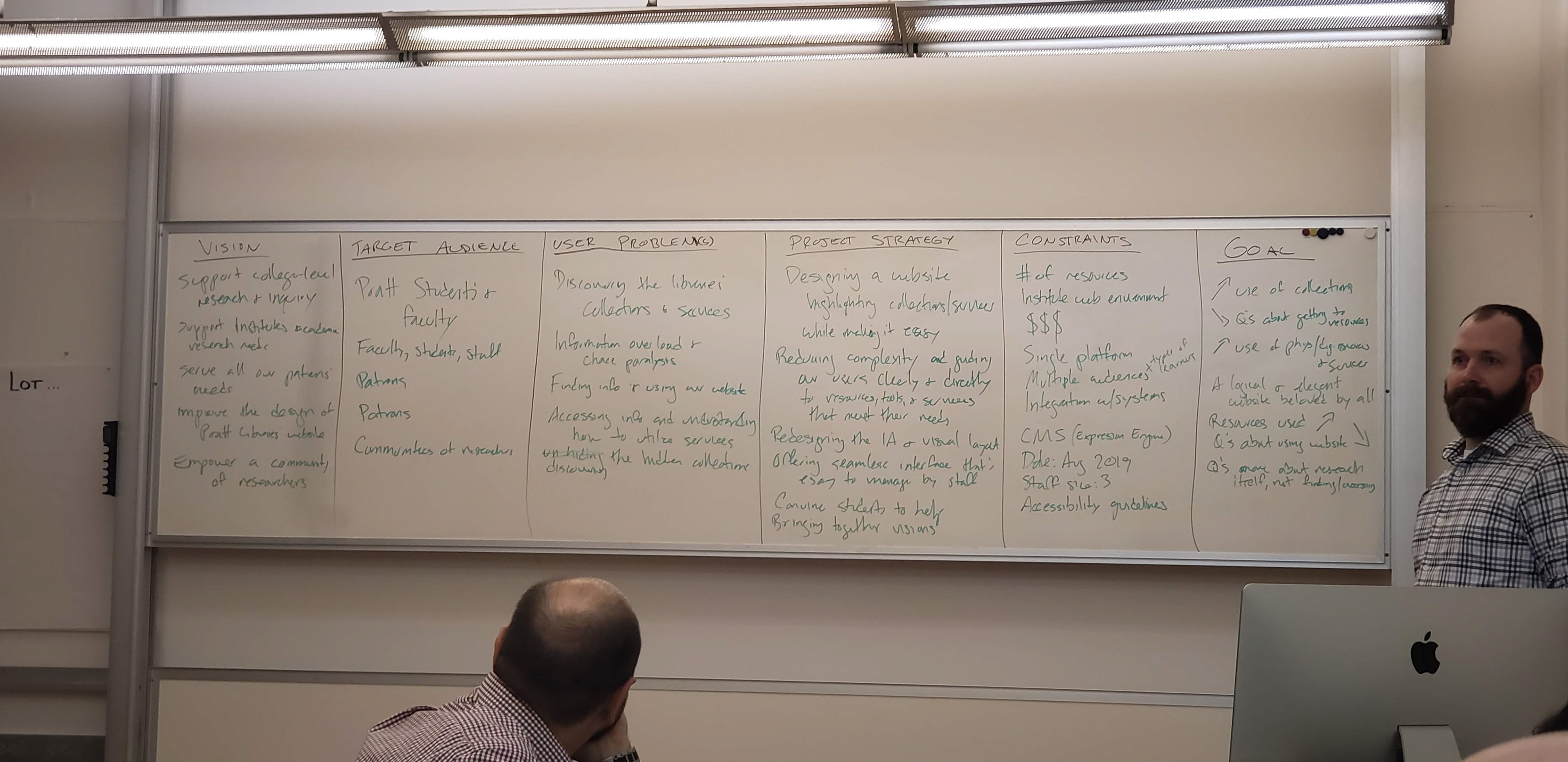
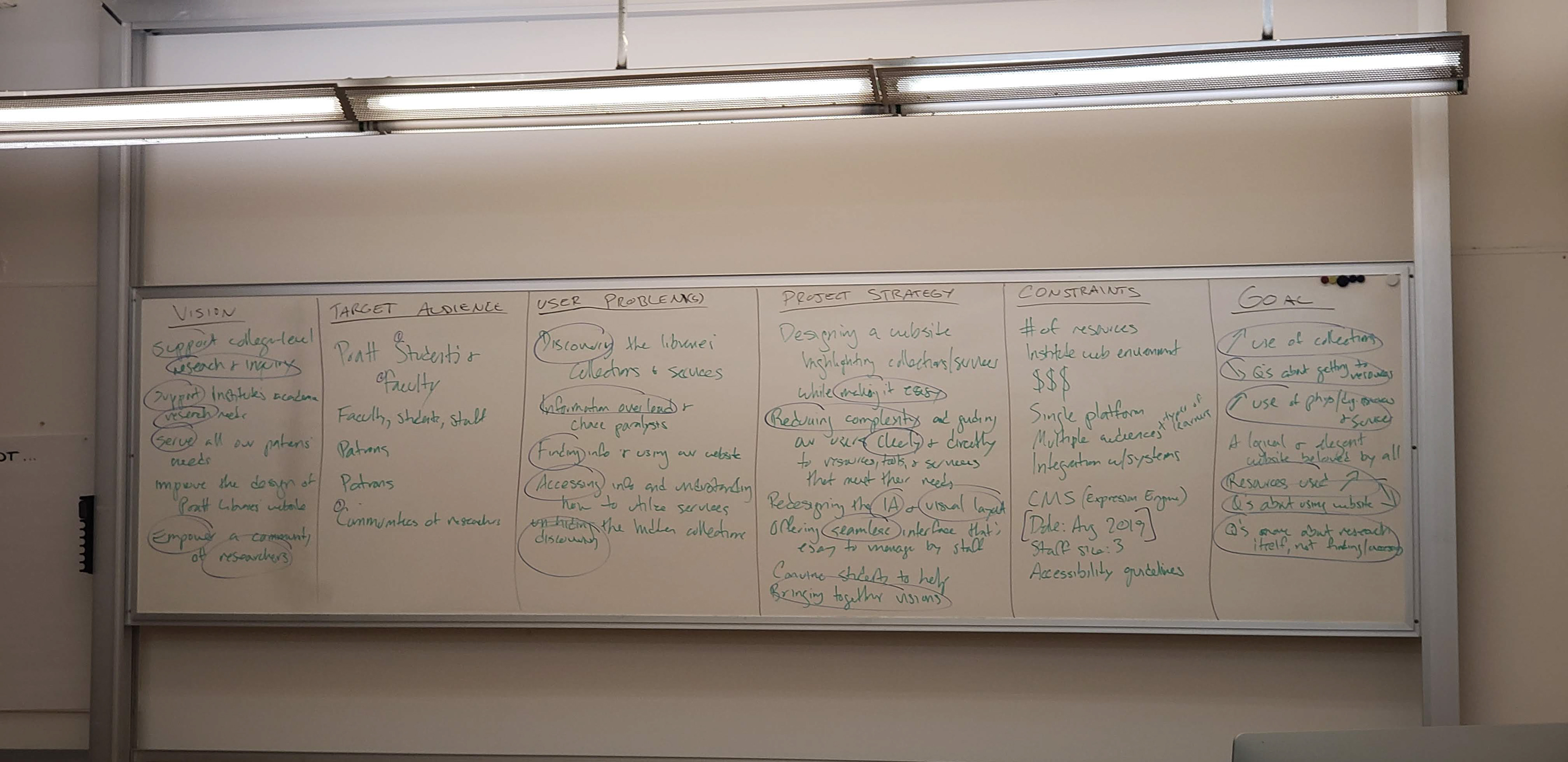
> Defining the scope & Strategy + Planning the project
> Conducting Stakeholder Workshop
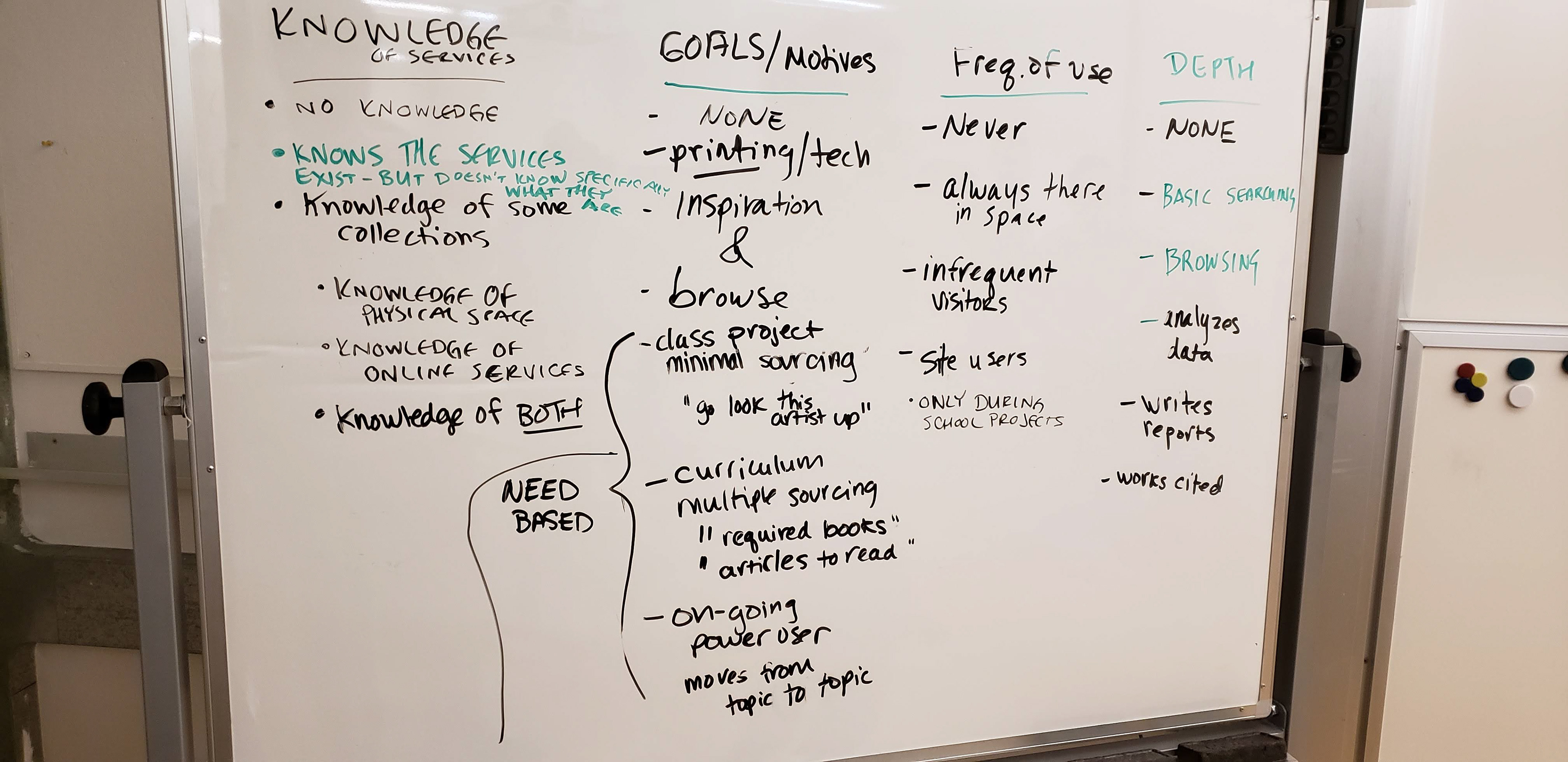
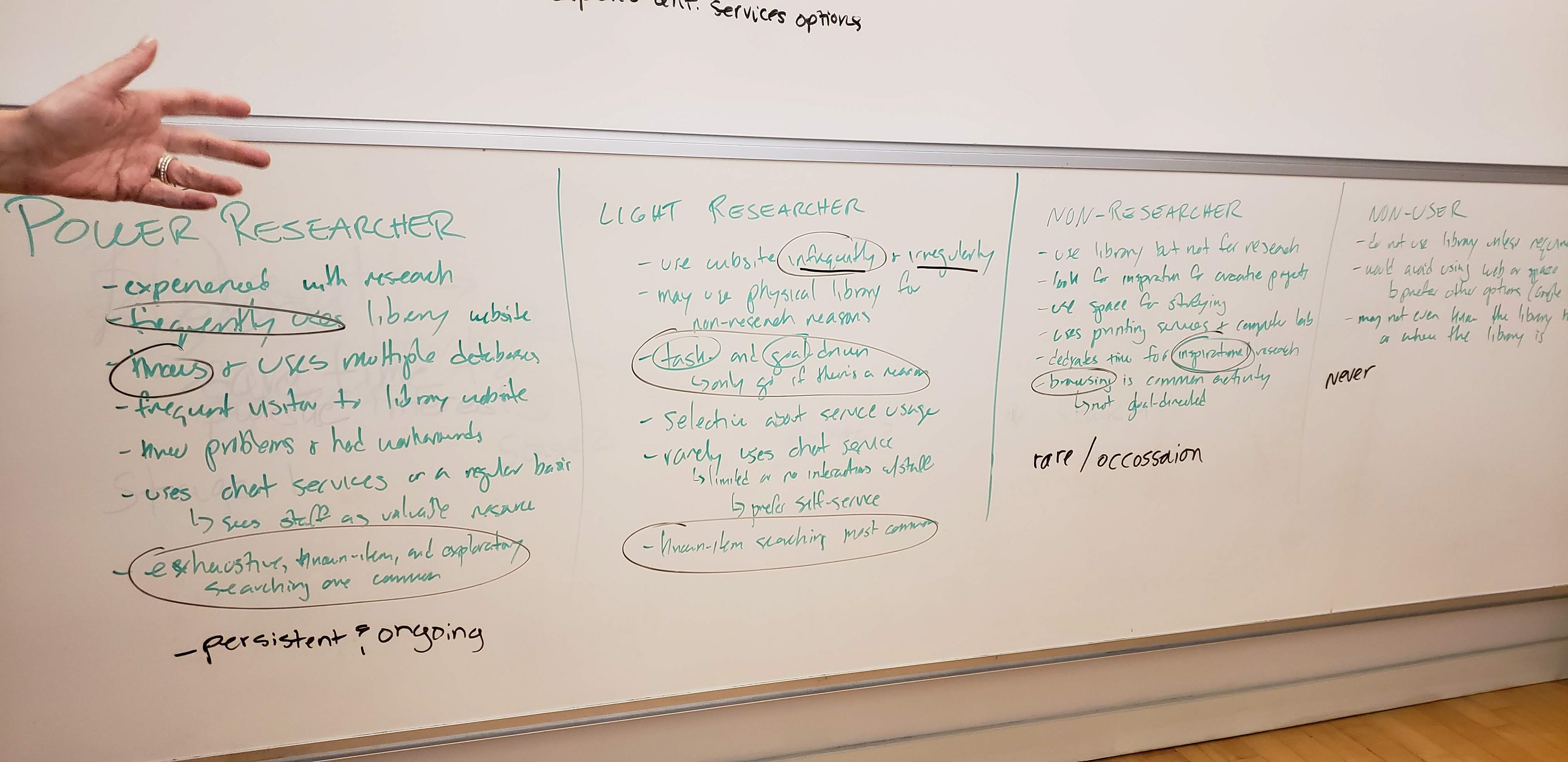
> Conducting User Research (User Interviews and Surveys)
> Delivering solutions through UX Design methods and techniques
The Challenge
The Pratt Institute Libraries digital presence was outdated and in dire need for improvement. They not only wanted to improve the digital and physical experience for their many patrons but also wanted to spread awareness to other potential patrons who might not be aware of many of the services Pratt Institute Libraries has to offer.
Another challenge was the fact that they had a very limited technical capacity due to a very small team of developers. Therefore, the proposed UX solutions had to be technically feasible based on their limitations.